Die Core Web Vitals sind eine neue Maßeinheit, die von Google eingeführt wurde, um die Benutzererfahrung bei Websites zu bewerten. Diese Vitals messen wichtige Aspekte wie die Geschwindigkeit, Reaktionsfähigkeit und die visuelle Stabilität von Webseiten. Diese Metriken sind ein wichtiger Faktor für das Google-Ranking und beeinflussen, wie gut Ihre Website in den Suchergebnissen gelistet wird.
Warum geht das Nutzerergebnis ins Ranking ein?
Google möchte den Nutzern die besten Ergebnisse liefern. Daher ist es für Webmaster von entscheidender Bedeutung, ihre Websites auf die Core Web Vitals zu optimieren. Dies garantiert eine schnelle Ladezeit, eine reibungslose, schnelle Interaktion und eine visuell stabile Benutzererfahrung.
Eine Website mit hervorragenden Core Web Vitals Werten wird auf den vordersten Plätzen in den Suchergebnissen erscheinen, wodurch Sie mehr Traffic auf Ihre Website lenken und Ihre Conversion-Rate erhöhen können – Voraussetzung ist natürlich, dass Sie auch interessante Inhalte auf der Seite haben.
Eine gute Seitenleistung ist auch für das Nutzer-Engagement und die Unternehmensmesswerte von Bedeutung. Studien haben gezeigt, dass eine verbesserte Benutzererfahrung dazu beitragen kann, dass die Besucher länger auf der Website verweilen, mehr Seiten besuchen und häufiger zurückkehren.
Dies wiederum kann dazu beitragen, dass Ihre Unternehmensziele wie z.B. eine höhere Conversion-Rate oder mehr Verkäufe erreicht werden.

Warum die Core Web Vitals nicht neu sind
Die Core Web Vitals schreiben die Regeln für gute Websites nicht völlig um, sondern konzentrieren sich auf einige wichtige Messwerte, die wiederum viele unterschiedliche Signale zusammenfassen. Diese Metriken können Webmaster dabei helfen, die technischen Rahmenbedingungen ihrer Online-Angebote zu bewerten und zu verbessern.
Es geht immer mehr um das Nutzungserlebnis der Besucher und nicht nur um ansprechende Texte in einer benutzerfreundlichen Gestaltung. Daher ist es für alle Webseitenbetreiber von entscheidender Bedeutung, die Core Web Vitals zu optimieren, um das Nutzungserlebnis ihrer Besucher zu verbessern.
Wie kann ich die Core Web Vitals meiner Webseite ermitteln?
Core Web Vitals ist eine Reihe von nutzerzentrierten Kennzahlen, die die Ladegeschwindigkeit, Reaktionsfähigkeit und visuelle Stabilität von Websites messen. Website-Betreiber können diese Messwerte nutzen, um die Nutzererfahrung zu bewerten und zu verbessern. Die Metriken werden anhand von Labor- und Felddaten gemessen.
Die Web Core Vitals kann man so ermitteln:
- Über den Google Pagespeed Insights Test
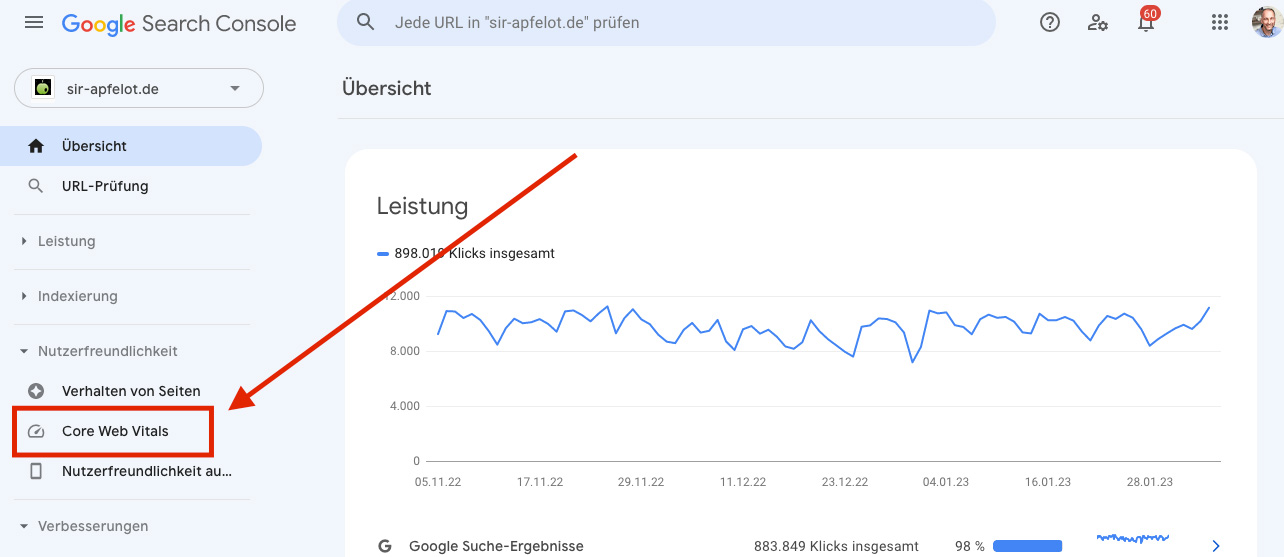
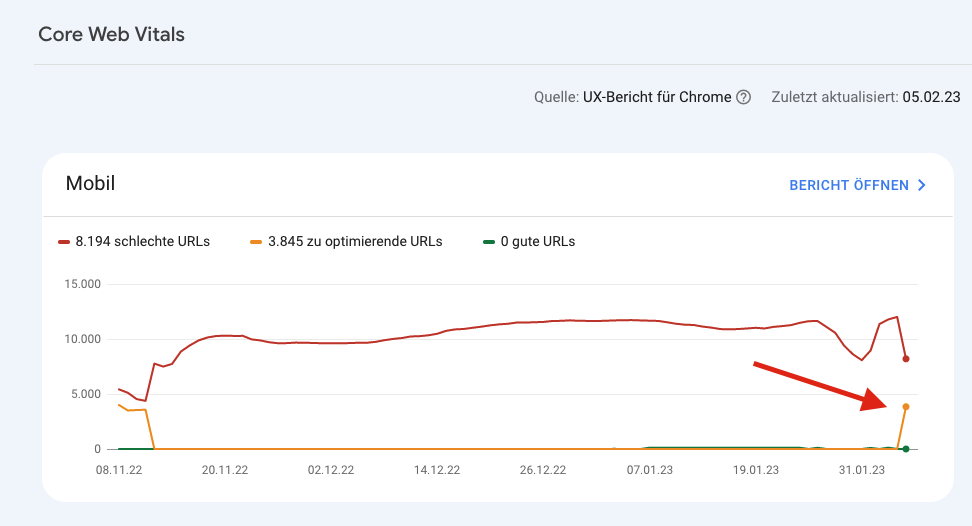
- Über den Button „Web Core Vitals“ unter „Nutzerfreundlichkeit“ in der Google Search Console

Die Labordaten werden in einer kontrollierten Umgebung gemessen (Gerät, Verbindungsgeschwindigkeit und CPU), während die Felddaten von echten Nutzern mit dem Chrome-Browser gemessen werden.
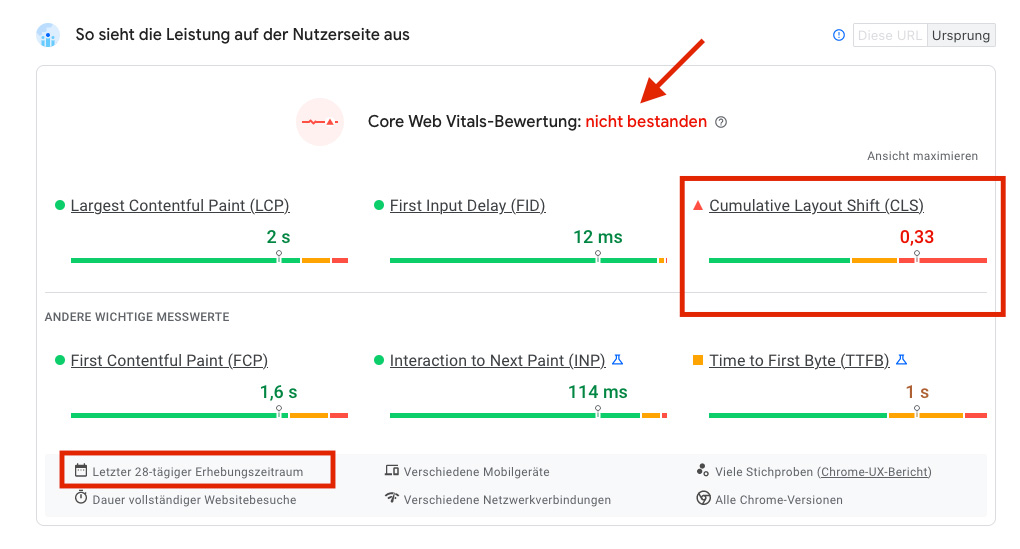
Die Metriken können mit Tools wie Google Search Console, PageSpeed Insights, Lighthouse, Chrome DevTools, Chrome UX Report und der Web Vitals Extension gemessen werden. Die Ergebnisse werden angezeigt, indem URLs nach Status (langsam, Optimierung erforderlich, gut), Messtyp (CLS, FID, LCP) und URL-Gruppe (Gruppen ähnlicher Websites) gruppiert werden.
Lohnt es sich, die Core Web Vitals in der Praxis zu verbessern?
Diese Frage kann ich persönlich mit „Ja“ beantworten. Dazu folgende Geschichte, die sehr gut zeigt, welchen Einfluss die Werte auf das Ranking haben:
Mein Blog Sir Apfelot lief über Jahre mit einem veralteten WordPress Theme (BeTheme). Die Web Core Vitals waren trotz schneller Ladegeschwindigkeit immer im roten Bereich. Vor Kurzem habe ich das Thema auf WP Astra umgestellt, das trotz meiner 50+ Plugins und fehlender Optimierung (kein CDN, kein Caching mit WP Rocket etc.) dazu geführt hat, dass die Web Core Vitals bei vielen Seiten von Rot auf Gelb umgesprungen sind.

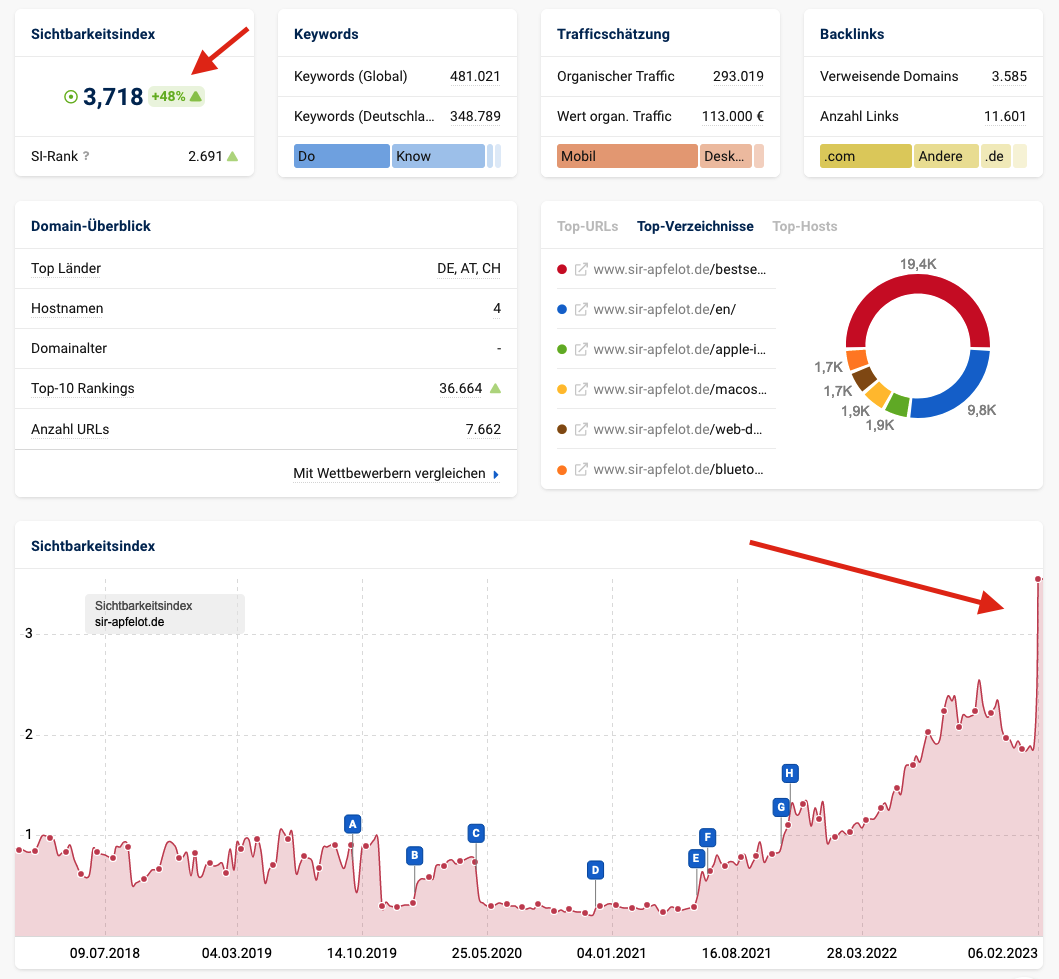
Nur wenige Tage nach diesem Update stiegen die Rankings schon um 10 bis 20 Prozent an und heute ging es bei Sistrix um über 40% aufwärts (gestern um 26%).
Es gab keine anderen Änderungen an der Webseite, die solch eine Verbesserung in den Rankings erklärt hätte. Daher bin ich sehr sicher, dass alleine die Verbesserung von Rot auf Gelb schon eine signifikante Wirkung auf die Rankings hat. Nun habe ich mit NitroPack auch noch eine Optimierung vorgenommen und bin gespannt, ob die Werte nun auf Grün springen.

Wenn man wirklich vorne bei Google mitspielen möchte, braucht man definitiv gute Inhalte und starke Backlinks, aber die Web Core Vitals Tests zu bestehen, sollte aus meiner Sicht genauso auf die Todo-Liste der Suchmaschinenoptimierer gehören.
Solltest du Fragen zu dem Thema haben, sprich mich gerne an. Ich berate auch SEO-Agenturen und Freelancer, wenn es um die Verbesserung der Webseiten von Kunden geht.
